Bonnes pratiques emailing
Comment adapter et optimiser le processus de design de vos emails

Bonnes pratiques emailing

Il ne s’agit pas seulement d’accélérer la production de vos emails, mais aussi de s’assurer que chaque message ait l’air de provenir de la même marque, à chaque fois. Cela peut être difficile, en particulier pour les petites et moyennes entreprises à croissance rapide.
Ainsi, si vous passez des heures à assembler méticuleusement vos emails, un système de design modulable pourrait bien être la solution qui vous permettra de gagner du temps et d’assurer la cohérence de l’ensemble. Si c’est la première fois que vous rencontrez ce terme, ne vous inquiétez pas – vous n’êtes pas seul !
La bonne nouvelle, c’est que Julia Papanek, designeuse et développeuse senior d’emails chez Hims and Hers, a partagé de précieux conseils pour rationaliser votre processus tout en maintenant votre image et voix de marque dans sa session durant Email Camp 2024, Scaling your email design system for inbox domination (Développer votre système de design d’emails pour dominer les boîte de réception). Et la boonne nouvelle, c’est que nous avons extrait les points clés de la session et les avons résumés pour vous dans ce article.
Tout d’abord, commençons par définir exactement ce qu’est un système de design.
Un système de design est une boîte à outils pour les spécialistes du marketing par email, qui leur fournit un ensemble d’éléments préfabriqués – logos, couleurs, polices et mises en page – permettant de créer des campagnes rapidement et facilement. Au lieu de concevoir chaque email à partir de zéro, il suffit d’insérer ces éléments pour que chaque message ait un aspect cohérent, professionnel et fidèle à la marque.
Cela permet de gagner beaucoup de temps, de réduire les erreurs et de rendre les emails plus efficaces, car les clients reconnaîtront votre style familier et à lui feront confiance. Si de nombreuses entreprises disposent de lignes directrices solides en matière de marque, la traduction de ces lignes directrices en éléments spécifiques aux emails nécessite une approche adaptable. D’où le système de design d’emails.
« Un système de design est un ensemble de blocs et de normes qui créent un cadre unifié et aident à maintenir la cohérence au sein de lu0026#x27;équipe du0026#x27;email marketing. »
Examinons de plus près certains des éléments spécifiques que l’on peut trouver dans un système de design d’emails.
Les éléments de base que l’on retrouve dans tous les systèmes de design d’emails sont les suivants :
On les appelle les éléments fondamentaux car ils créent une image unifiée et reconnaissable de votre marque dans tous les emails. Le logo indique immédiatement au lecteur qui est à l’origine de l’email, tandis que la grille organise la mise en page de manière à ce que le contenu soit clair et facile à lire.
La typographie (style et taille de la police) renforce l’identité de la marque et garantit la lisibilité du texte, tandis que le choix de couleurs cohérentes confère au design une impression d’union et de fidélité à la marque. Ensemble, ces éléments font en sorte que chaque email semble familier aux lecteurs, tout en conservant une apparence soignée et cohérente.

Remarquez comment la typographie, les couleurs et le logo contribuent à l’identité de la marque Sinch Mailjet.
Passons maintenant aux éléments plus spécifiques à l’email. Les modules, ou plus communément appelés bibliothèque de modules, sont une collection de petits blocs de construction qui peuvent être assemblés ensemble, et joués, pour construire une variété d’emails différents. Ils comprennent généralement :

Ce sont des éléments essentiels pour presque tous les systèmes de design d’emails, car ils permettent de structurer et d’organiser le contenu, de le rendre facile à lire et visuellement attrayant.
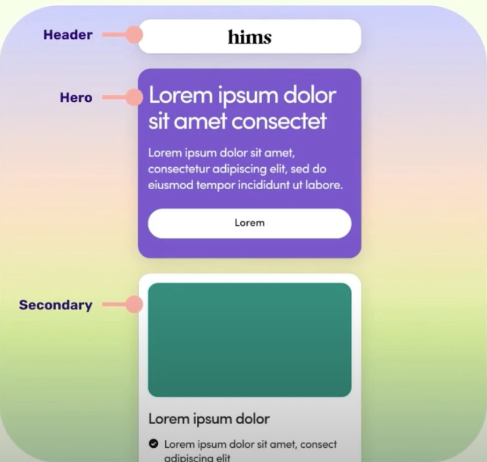
Les en-têtes comprennent généralement le logo de la marque ou des liens de navigation, mettant en place une image familière aux lecteurs. Les pieds de page concluent l’email avec des informations importantes telles que les coordonnées d’un contact ou, plus important encore, un lien de désabonnement.
La section « hero » est la principale zone visuelle. Elle comporte souvent un titre ou une image qui attire immédiatement l’attention du lecteur. Les sections secondaires permettent d’ajouter du contenu, comme des détails sur les produits ou des informations connexes, tandis que les espacements créent une respiration entre les sections.
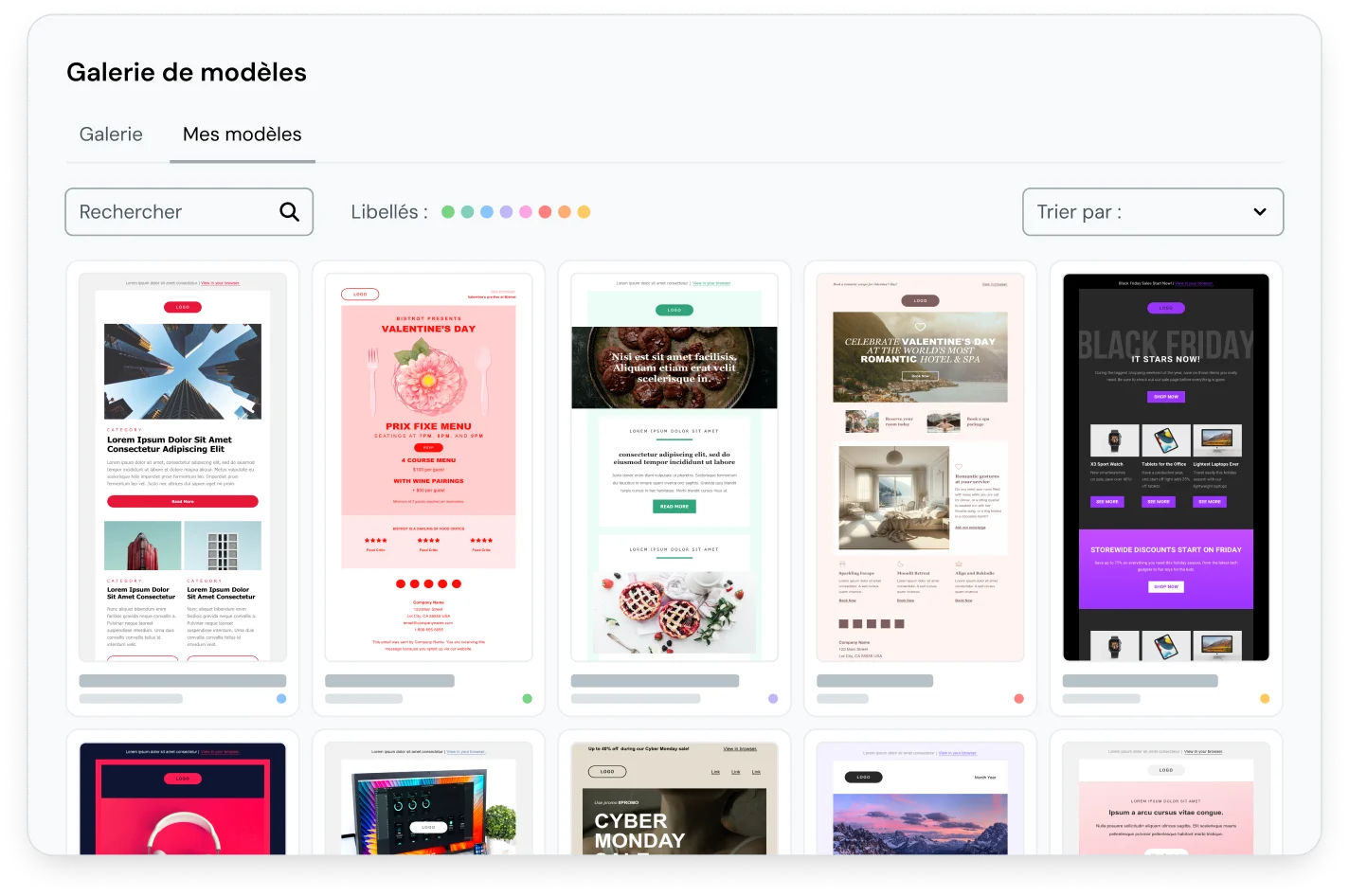
Une fois que vous avez défini vos éléments fondamentaux et décidé des blocs que vous utiliserez pour structurer et organiser votre contenu, vous pouvez créer des modèles prédéfinis. Vous allez gagner encore plus de temps.
Plutôt que de partir de zéro, vous et votre équipe pouvez simplement ajouter du contenu et faire de petits ajustements à des modèles prédéfinis, ce qui accélère considérablement la création de campagnes. De plus, les éléments fondamentaux ayant déjà été intégrés aux modèles, la cohérence de la marque est assurée à chaque fois qu’un email est envoyé par votre organisation, ce qui contribue à renforcer la confiance de votre public.

Avec l’éditeur d’email de Mailjet, vous pouvez facilement créer de superbes modèles responsifs en quelques clics. Ajoutez ou modifiez le contenu, les images ou les appels à l’action en faisant simplement glisser les éléments clés.
Maintenant que nous avons défini ce qu’est un système de design et certains des éléments clés qu’il doit inclure, passons en revue quelques-uns des conseils et des idées que Julia a abordés lors de sa session durant Email Camp 2024.
La première recommandation de Julia est de limiter le nombre de caractères de vos emails. Qu’est-ce que cela signifie en pratique ? Vous avez sans doute déjà reçu un ou deux emails dans lesquels un marketeur zélé s’est un peu trop étendu sur le texte, n’est-ce pas ? Avouons-le, c’est le cas pour tout le monde. Mais comme l’a montré une étude récente de Litmus, les gens passent en moyenne 9 secondes à parcourir un email. Il est donc de plus en plus important d’utiliser des textes courts et faciles à lire dans les emails marketing.
Pour garantir la cohérence de vos campagnes, ajoutez un nombre maximal de caractères à votre bibliothèque de modules et à vos modèles prédéfinis. De cette façon, lorsque le rédacteur un peu trop enthousiaste de votre équipe s’apprête à rédiger un email, son texte sera lié aux normes de votre système de design.
Un petit avertissement avant de commencer le conseil n°2 – mais celui-ci va être un peu plus technique. Il s’agit de créer des modules dynamiques (les éléments constitutifs de notre système de design d’emails).
L’un des problèmes les plus courants auxquels les spécialistes du marketing par email peuvent être confrontés lors de l’élaboration de leur système de design d’emails est de se retrouver avec plusieurs versions d’un même module de base (comme une section d’image « hero ») qui ne varient que légèrement. Par exemple, vous pouvez avoir un module « hero » avec un bouton dans certains messages, sans bouton dans d’autres, ou avec un arrière-plan clair pour une campagne et un arrière-plan foncé pour une autre.
Au fil du temps, la gestion séparée de toutes ces petites variations peut s’avérer fastidieuse, encombrant votre bibliothèque, et la rendant plus difficile à utiliser. La mise en place de ce système de design d’emails était censée faciliter les choses, n’est-ce pas ?
Les modules dynamiques résolvent ce problème en vous permettant d’utiliser un module « maître » flexible avec des options personnalisables. Au lieu de créer plusieurs versions d’un module, vous pouvez le configurer pour qu’il s’adapte en fonction des besoins. À l’aide d’outils tels que Figma, vous pouvez ajouter des « variables » (comme le mode clair ou le mode foncé) et des « propriétés booléennes » (des options qui activent ou désactivent des fonctions spécifiques, comme des boutons ou des images) pour créer des éléments dynamiques au sein d’un module.
Cette configuration signifie qu’un seul module peut couvrir tous vos besoins en basculant simplement ces options – ce qui permet de gagner de la place dans votre bibliothèque de modules et d’accélérer le processus de design.
Le troisième conseil abordé par Julia lors de sa session Email Camp est la nécessité de définir un style visuel distinct pour les emails transactionnels et les emails marketing (promotionnels). Pourquoi ? Cela permet de définir des attentes claires pour les destinataires.
Les emails transactionnels, tels que les confirmations de commande ou les notifications de compte, requièrent souvent une attention immédiate de la part des clients. Le fait de différencier visuellement ces messages des messages marketing les fait ressortir dans la boîte de réception et leur donne de l’importance. Par exemple, un message transactionnel peut être conçu de manière plus directe avec des couleurs neutres (comme le noir, le blanc ou le gris) pour transmettre un message plus sérieux, tandis que vos messages marketing peuvent être plus colorés et visuellement plus attrayants pour attirer l’attention sur des promotions ou des offres.
Quelques-uns des différents types d’emails transactionnels et marketing que vous pourriez être amené à envoyer
Différencier ces styles dans votre système de design permet non seulement de stimuler l’engagement, mais aussi de maintenir la cohérence entre les campagnes.
Au fil du temps, votre système de design aura besoin de mises à jour périodiques pour rester pertinent et aligné sur les besoins évolutifs de la marque. En l’absence d’un plan de mise à jour régulier, vos modèles et modules d’email peuvent périmer, ce qui peut entraîner une baisse de l’engagement et de l’intérêt de la part de votre public.
En planifiant une sorte de relookage à l’avance, vous éviterez donc de devoir tout mettre à jour en même temps. En outre, lorsque vous disposez d’un calendrier planifié, votre équipe sait exactement quand les mises à jour auront lieu, ce qui rend l’ensemble du processus beaucoup plus fluide.
Vous devriez également essayer de faire participer des membres de différentes équipes de l’entreprise. Vous constaterez souvent que des perspectives et des idées différentes sont apportées, des éléments que vous n’auriez peut-être pas pris en compte si la discussion était restée entre, par exemple, le design et le marketing. Grâce à ce processus, vos emails restent visuellement intéressants, mieux alignés sur les objectifs actuels de votre marque et adaptables aux nouvelles tendances ou préférences des clients.
Vous pouvez regarder la session Email Camp 2024 de Julia, avec une session Q&A en bonus à la fin.
La solution d’email marketing de Mailjet vous permet de créer facilement de superbes designs pour vos emails. Si vous utilisez un outil de design qui prend en charge l’exportation HTML, comme Figma ou Adobe XD, vous pouvez exporter vos modèles d’emails au format HTML à l’aide de l’éditeur avancé de Mailjet.
Vous pouvez également essayer l’éditeur intuitif de Mailjet, qui permet d’assembler facilement des blocs modulaires, en fonction de votre système de design, pour produire des campagnes d’emailing 100 % responsives, qui s’affichent parfaitement sur n’importe quel écran, quel que soit l’appareil.
Comment Sinch Mailjet peut vous aider