Emailing
El flat design o diseño plano: Qué es y cómo aplicarlo a tus emails
Una de las tendencias actuales en el mundo del email es crear correos más sencillos y directos, recuperando esa comunicación personal con la audiencia. El diseño plano o flat design te ayudará a lograr una mejor experiencia de usuario.

Piensa en una de las tareas que tienes que completar hoy. Si tienes varias formas de completarla, seguro que prefieres hacerlo de la forma más sencilla. Nuestras vidas están llenas de pequeños “atajos”, diseñados para hacer nuestro día a día más eficiente.
Ese mismo principio aplica al diseño, en general, y al diseño de emails en particular. Las imágenes 3D, las gráficas y diseños complejos han dado paso a un estilo más sencillo, con un enfoque en proporcionar la información de forma clara y concisa.
Como dice el refrán, “Lo breve, si bueno, dos veces bueno”.
Este 2024, el diseño plano y la sencillez en el email vuelven a ser tendencia. Echemos un vistazo a los últimos avances en flat design y cómo pueden ayudarte a captar la atención de tu audiencia con tus campañas de email marketing en cuestión de segundos.
¿Qué es el flat design o diseño plano?
Piensa en cómo interactúas con una web o una interfaz. Si se trata de un producto o un servicio nuevo, tus ojos primero escanean la página buscando la información que necesitas. Las imágenes 3D o los estilos más recargados puede que sean más agradables visualmente, pero no te ayudan a entender lo que necesitas.
Y para eso existe el flat design. El diseño plano es una corriente que se basa en intentar mejorar la experiencia de los usuarios implementando formas bidimensionales, iconos sencillos y otros elementos básicos. De esta forma el diseño no interfiere con la información.
Normalmente el flat design se basa en varios elementos. Siendo un diseño minimalista, las paletas de colores brillantes y temáticos tienden a sustituir a los degradados, los biselados o las sombras; las fuentes utilizadas se eligen por su facilidad de lectura, prefiriendo las versiones sans serif, y las imágenes bidimensionales se diseñan primando la claridad del mensaje.
Así, las principales características del flat design se centran en mejorar la usabilidad y ofrecer la información de forma clara. Esto permite a los usuarios encontrar lo que buscan rápidamente. Además, como el diseño plano es responsive por naturaleza, tus newsletters de marketing pueden leerse en cualquier dispositivo, sin quebraderos de cabeza.
¿Flat design o skeumorfismo?
Recuerda la primera aplicación de notas de iOS. Era una agenda encuadernada en cuero con papel amarillo y rayas. Se parecía al objeto real y nos facilitó la transición del papel y el bolígrafo a las notas en la pantalla táctil. La aplicación de notas actual, por contra, es un lienzo en blanco.
El diseño plano es el resultado de una evolución natural de la experiencia del usuario. A medida que el mercado de consumidores se va familiarizando con la tecnología (o en este caso, el email), se necesitan menos ayudas visuales para pasar de la "acción A" a la "acción B". Según un estudio reciente, solo en América las personas pasan una media de 10 horas al día usando medios electrónicos.
El diseño plano abarca los límites de la pantalla en lugar de adornarla, como hacía su predecesor, el skeumorfismo (o esqueumorfismo). El skeumorfismo, evidente en la vieja agenda amarilla de la izquierda, imita un objeto de la vida real.

Si observamos los dos tipos de diseño, uno al lado del otro, vemos que el skeumorfismo, cargado de detalles, ocupa más espacio en la pantalla. El enfoque minimalista del diseño plano ofrece unos tiempos de carga más cortos y más espacio para ser creativo.
El skeumorfismo persigue un diseño realista, con un nivel de detalles mucho mayor, y que busca impresionar a los usuarios, pero sacrifica en muchos casos una mejor usabilidad.
Por contra, los emails con un estilo minimalista y basado en el diseño plano buscan fomentar la interacción con una interfaz de usuario simplificada y sin adornos innecesarios. Se valen de colores planos y formas geométricas sencillas para dirigir la atención y organizar el contenido.
En el caso del flat design, además, se busca que los usuarios puedan ver los mensajes en cualquier dispositivo, incluyendo los dispositivos móviles. Esto tiene como consecuencia un aumento en el número de suscriptores, un mayor reconocimiento de marca y más visitas a la página web.
Ah, y no olvidemos que el diseño plano les facilita la vida a tus diseñadores.
Ventajas del flat design
Como siempre, es importante hacer tests A/B con tu audiencia para ver a qué estilo de diseño responden mejor. Lo bueno del flat design, si funciona con tus suscriptores, es que ofrece todas estas ventajas:
Una mayor legibilidad: Al final del día, lo importante es que tus suscriptores puedan leer la información que les ofreces. Con el diseño plano el mensaje se expresa claramente con una tipografía sencilla, sin caer en excesos ni distracciones.
Un acceso inmediato: El flat design te permite dar a tus emails un estilo cuidado sin necesidad de formas 3D complejas. Las formas e imágenes sencillas cargan mucho más rápido, por lo que tus usuarios ver tu material de marketing sin tiempos de espera.
Una mayor interacción: Como presentaron Naomi West y Emily Ryan en su sesión de Email Camp sobre emails de texto plano (en inglés), los emails siguen percibiéndose como un método de comunicación personal. Alinear el diseño de los emails con ese estilo conversacional ha servido a muchas marcas para ver el engagement de sus campañas multiplicarse.
Una experiencia responsive más completa: Al guiarse por los límites de las pantallas, los emails diseñados con flat design ofrecen una mejor experiencia. La mayoría de las marcas utilizan a día de hoy plantillas de una columna donde es fácil adaptar el email a las distintas pantallas. Y al eliminar elementos de diseño, reducen los tiempos de carga en móviles.
Cuatro ejemplos de flat design en emails
El diseño plano también surge al comprender que el contenido es lo más importante. En el bullicioso mundo digital no siempre es fácil abrirse paso por la bandeja de entrada. Si eliminamos los elementos de diseño más llamativos, permitimos que el lector encuentre lo que le interesa.
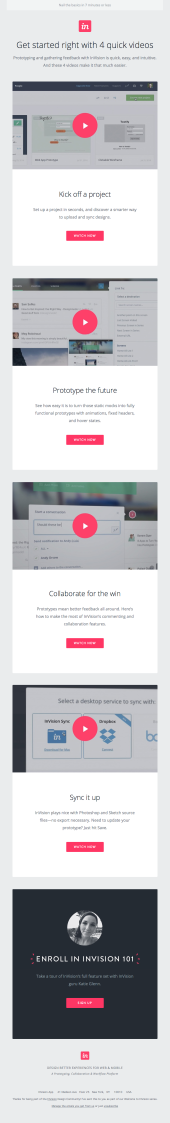
1. InVision
Este email de bienvenida de InVision da justo en el clavo. Hay cuatro vídeos de presentación que cobran protagonismo, con su color rosa corporativo incluido en las llamadas a la acción. Con este enfoque paso a paso no se intimida al usuario novato que quiere saber más sobre el producto y ponerse en marcha.

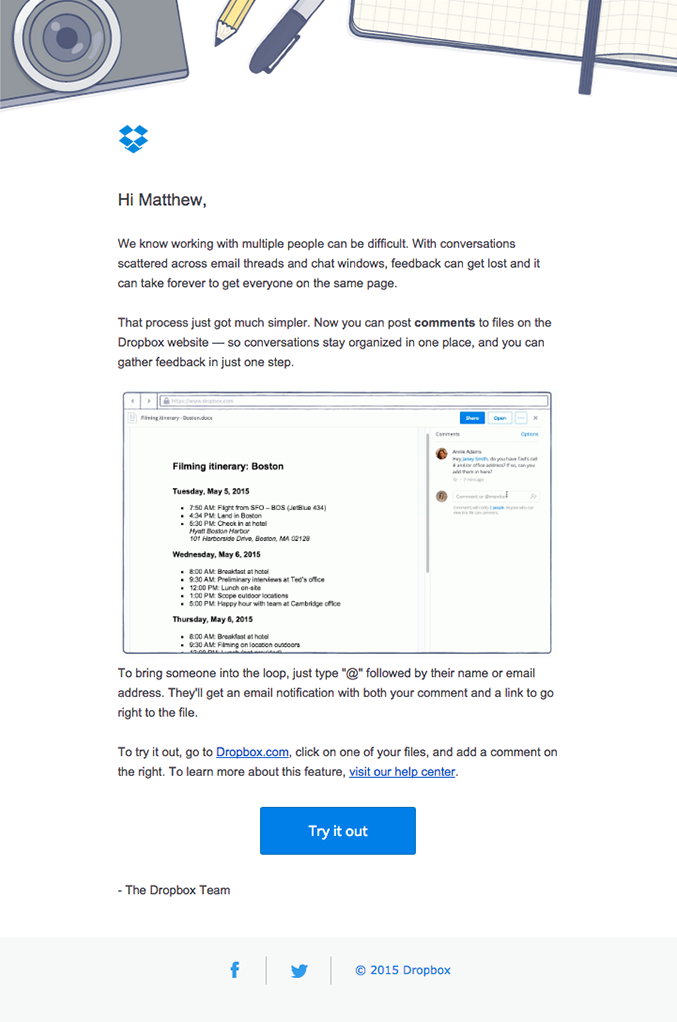
2. Dropbox
Dropbox tiene un email que ejemplifica muy bien cómo se pueden utilizar imágenes minimalistas para mejorar un email que incluye mucho texto. El email utiliza el "espacio negativo" - el espacio en blanco que no ocupan la cámara y los elementos fijos - para crear un equilibrio y desviar la atención hacia el mensaje personalizado que hay debajo.

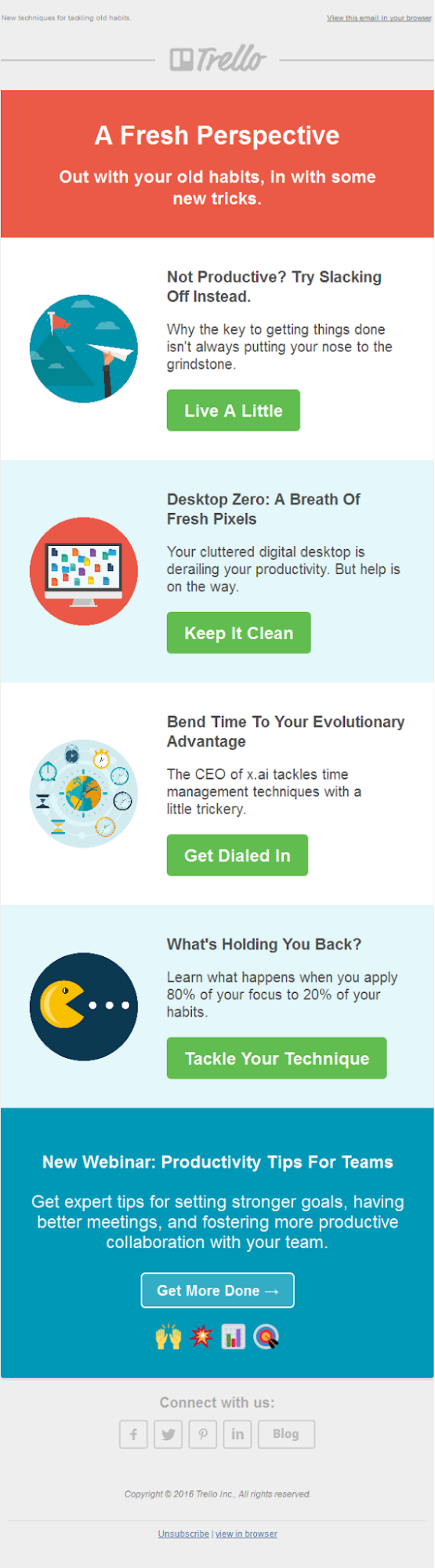
3. Trello
Este ejemplo de Trello utiliza una mezcla de colores vivos, gráficos sencillos y un texto particularmente legible. El verde en las llamadas a la acción contrasta con los bloques en azul y blanco y le dan una apariencia fresca.
Cada bloque contiene información nueva a modo de guía para el lector. Una guía paso a paso de la oferta de productos de Trello. Además, con el contraste entre el texto y el fondo, los lectores pueden escanear el email de un vistazo y encontrar la información

4. Fitbit
En su email, Fitbit utiliza gráficos 2D sencillos y colores en contraste para crear una experiencia divertida y refrescante. La llamada a la acción se encuentra en el centro, ofreciendo a los usuarios una acción clara para visitar su web. Logran transmitir una invitación clara a probar lo que Fitbit ofrece con el uso de colores adaptados a la temática del fitness y un mensaje directo.

Emails sencillos y rápidos de leer
El flat design ha demostrado su importancia en diseño web, en el diseño de interfaces de usuario y, ahora, en el diseño de emails. Te ayuda a destacar en la bandeja de entrada y conectar con tu audiencia a un nivel más personal.
Y, por supuesto, te ahorra tiempo en el diseño de tus correos electrónicos, lo que se traduce en más tiempo para planear estrategias. Si quieres probar algunas de las ideas de este artículo y diseñar tu propia campaña de email, nada como el Editor de emails de Sinch Mailjet, donde el proceso es tan fácil como arrastrar y soltar.
***
Este post es una versión actualizada del artículo "El email ha evolucionado desde la metáfora de la cebolla de Shrek" escrito por Denise Chan y publicado en el blog de Mailjet en junio de 2015.